Phần tử Container trong Bricks Theme là một trong những thành phần chủ chốt giúp người dùng xây dựng và tổ chức bố cục trang web một cách hiệu quả. Với khả năng nhóm các phần tử lại với nhau, container không chỉ tạo ra sự gọn gàng cho thiết kế mà còn cho phép người dùng dễ dàng quản lý và tùy chỉnh nội dung bên trong.
Container trong Bricks Theme
Phần tử Container trong Bricks Theme thực chất cùng là một thẻ div nhưng được thiết lập sẵn với những thông số mặc định để giúp cho người thiết kế sử dụng tiện lợi hơn khi thiết kế website. Trong Bricks theme một Container có thể nằm bên trong một section element hoặc nằm độc lập không trong một element nào.
Nhờ vào tính năng linh hoạt, phần tử Container hỗ trợ việc sử dụng các kỹ thuật bố cục hiện đại như Flexbox và CSS Grid, giúp bạn tạo ra những thiết kế phức tạp nhưng vẫn đảm bảo tính trực quan và dễ sử dụng. Bên cạnh đó, container còn có khả năng điều chỉnh kích thước và kiểu dáng theo từng thiết bị, mang đến trải nghiệm người dùng tối ưu. Việc hiểu rõ và khai thác triệt để phần tử Container sẽ giúp bạn nâng cao chất lượng trang web của mình.

Các thuộc tính cơ bản của Container
- Kích thước:
- Chiều rộng (Width): Có thể đặt thành % hoặc px.
- Chiều cao (Height): Có thể điều chỉnh theo nội dung hoặc cố định.
- Màu nền hoặc ảnh nền:
- Bạn có thể chọn màu đơn sắc, gradient hoặc hình nền.\
- Viền:
- Tùy chỉnh độ dày, kiểu và màu sắc của viền.
- Đổ bóng:
- Thêm hiệu ứng đổ bóng để tạo chiều sâu cho container.
- Flexbox:
- Cho phép sắp xếp các phần tử con theo hàng hoặc cột một cách linh hoạt.
- Ví dụ: Đặt
flex-direction: row;để sắp xếp theo hàng.
- CSS Grid:
- Tạo bố cục phức tạp với nhiều cột và hàng.
- Ví dụ: Sử dụng
grid-template-columnsđể xác định số lượng cột
Cách thêm Container trong Bricks Theme
- Bạn mở trình soạn thảo bằng Bricks, tại giao diện soạn thảo bạn có thể chọn trực tiếp phần tử container ở thanh bên trái khung soạn thảo.
- Trong trường hợp giao diện không nhìn thấy bạn có thể gõ chữ “container” vào ô tìm kiếm để tìm kiếm phần tử.

gõ “container” vào ô tìm kiếm
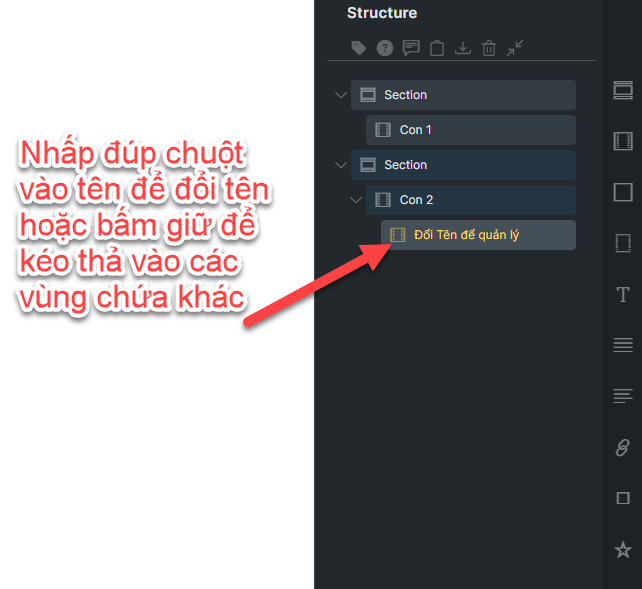
- Khi thấy phần tử Container ở khung bên trái trình soạn thảo bạn có thể nhấp vào phần tử này, sau khi ấn vào phần tử sẽ xuất hiện thêm vào trình soạn thảo và xuất hiện thêm ở khung bên phải (Structure) của trình soạn thảo, bạn có thể đổi tên cho container để dễ quản lý, kéo thả container vào các vị trí mà bạn muốn đặt.
- Đổi tên cho container bạn chỉ cần nhấp đúp vào tên container và edit nó, kéo thả bạn có để nhấp và giữ chuột để kéo đến vị trí cần thiết (Kéo thả ở khung bên phải (Structure), không kéo thả vào trình soạn thảo).

Đổi tên cho container
Ví dụ về cấu trúc HTML
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"container"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h1</span>></span>Tiêu đề<span class="hljs-tag"></<span class="hljs-name">h1</span>></span>
<span class="hljs-tag"><<span class="hljs-name">p</span>></span>Nội dung mô tả.<span class="hljs-tag"></<span class="hljs-name">p</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"sub-container"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"item"</span>></span>Mục 1<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"item"</span>></span>Mục 2<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"item"</span>></span>Mục 3<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
Thiết lập thuộc tính mặc định cho Container
Thuộc tính mặc định của container là khi bạn nhấp vào để sử dụng phần tử này thì nó sẽ có sẵn các thông số đã được thiết lập như kiểu hiển thị, chiều rộng, chiều cao, khoảng cách, nề trên, dưới, nề trong, ngoài … giúp bạn giảm thiểu việc tùy chỉnh lại khi thiết kế.
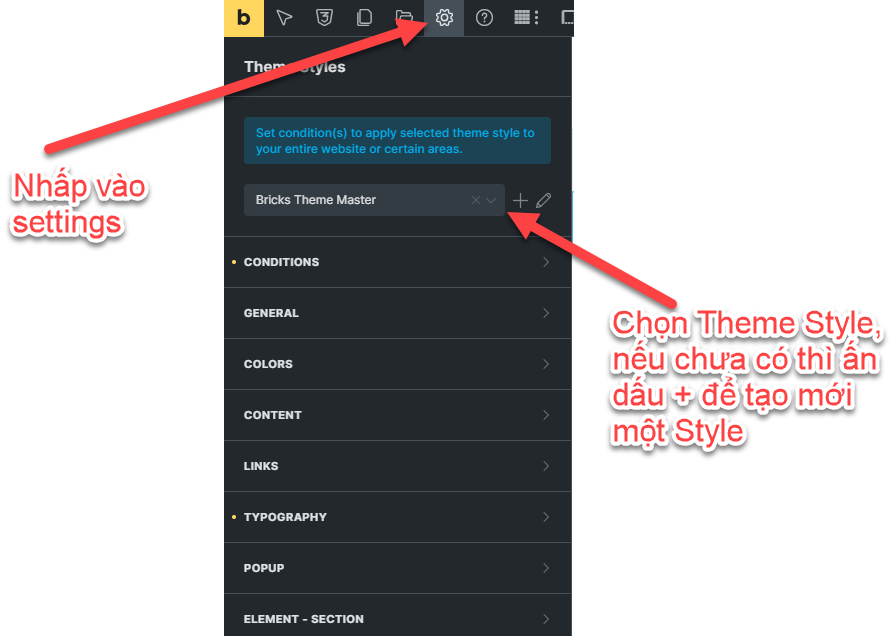
Để thiết lập thuộc tính mặc định cho tất cả các phần tử trong Bricks Theme bạn có thể bấm vào Setting biểu tượng hình bánh răng tại góc trên bên trái, tiếp theo bạn click vào Theme Style, nếu chưa có bạn cần phải tạo mới một Theme Style (Cần mở trình soạn thảo bricks để thực hiện).

chọn Theme Style để thiết lập
Ở menu này sẽ xuất hiện nhiều tên phần tử, bạn có thể chọn phần tử bạn cần để thiết lập mặc định. Tại bài viết này chúng ta sẽ lưa chọn phần tử Container để thiết lập thông số mặc định.

thiết lập lại thông số mặc định cho Container
Thiết lập thuộc tính tùy chỉnh riêng cho Container
Trong một vài trường hợp bạn cần thiết lập lại các thông số khác thông số mặc định mà bạn đã thiết lập sẵn thì bạn có thể tùy chỉnh lại theo cách sau.
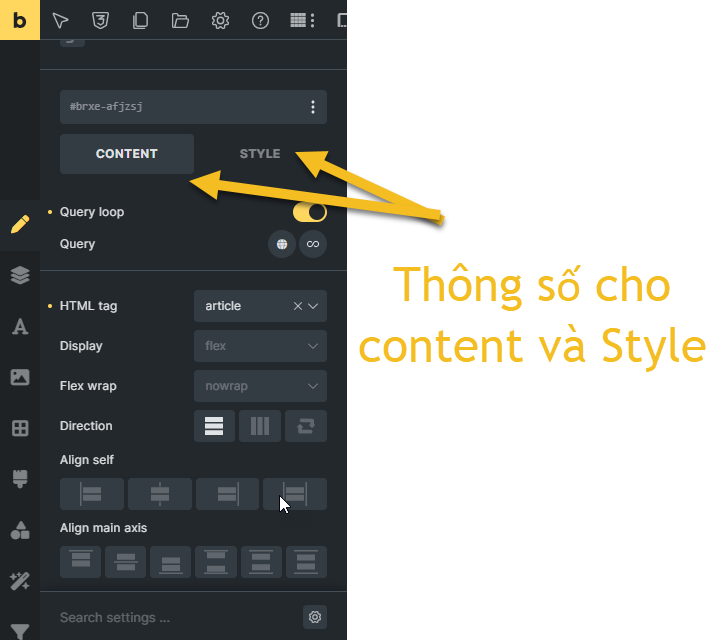
Ở Structure cột bên phải trình soạn thảo của Bricks bạn nhấp vào container cần tùy chỉnh lại thông số. Chuyển sang khung bên trái của trình soạn thảo sẽ xuất hiện rất nhiều các thuộc tính khác để bạn thay đổi lại cho phù hợp.
Phần Content: Ở phần này để tùy chỉnh cho nội dung bên trong của Container hay được gọi là nội dung con chứa bên trong Container này.
Phần Style dùng để tùy chỉnh các thuộc tính khác về phần hiển thị màu sắc, kích cỡ, nề, viền, nền … hoặc bạn biết code có thể tùy chỉnh bằng mã code ở phần CSS.

thiết lập thông số tùy chỉnh cho container
Kết hợp thuộc tính HTML tag, Query loop sẽ giúp bạn tùy chỉnh được nhiều hơn cho container, để nó không chỉ là vùng chứa nội dung mà có thể dùng để hiện thị dữ liệu động.
Trên đây là chia sẻ về phần tử Container trong Bricks theme, bạn có thể tiếp tục nghiên cứu để thành thạo hơn với phần từ này. Chúc bạn thành công
Có thể theo dõi tại Fan Page Facebook của chúng tôi tại link ở đây hoặc tham gia vào cộng đồng chia sẻ về Bricks tại đây