Hiểu về bố cục theme bricks, the layout trong Bricks Theme. Hãy cùng chúng tôi nghiên cứu và tìm hiểu về Bricks Theme nhé.
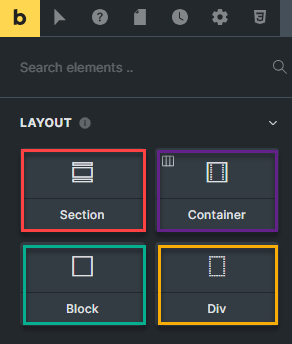
Từ phiên bản 1.5 Bricks đã có bốn yếu tố bố cục dùng để nhóm và bố trí nội dung của bạn một cách nhanh chóng, dễ dàng và hiệu quả. Bài viết dưới đây giới thiệu về việc sử dụng các phần tử layout cơ bản như Sections, Container, Block và Div để xây dựng trang web. Các phần tử này là các thẻ div nhưng được thiết lập sẵn các thuộc tính để giảm bớt thời gian trong quá trình thiết kế.
Layout Trong Bricks Theme
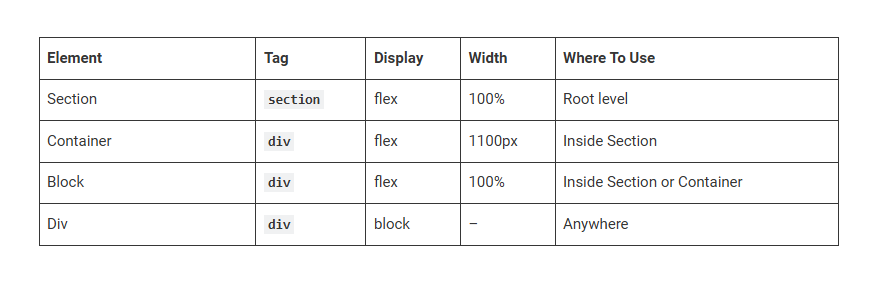
 Thông số mặc định của Section, Container, Block, Div
Thông số mặc định của Section, Container, Block, Div
Các phần tử vùng chứa trong Bricks Theme Builder
Section Element: Phần tử Section
Section Element được sử dụng để chia nhỏ trang web thành các phần nhỏ hơn, giúp tạo ra cấu trúc rõ ràng và dễ quản lý.
Phần được hiểu là một vùng nội dung lớn, nó có thể chứa bên trong nhiều vùng chứa, nhiều block hay div, các nội dung bên trong có liên quan đến nhau và nội dung phần luôn hiển thị toàn màn hình (chiều rộng), bạn có thể đổ màu nền cho phần để có thể nhận thấy điều này.
- Sử dụng Section Element để phân tách và nhóm nội dung tương tự với chủ đề hoặc mục đích cụ thể.
- Bạn cũng không nên thêm một đối tượng nội dung vào trực tiếp Section mà nên tạo thêm một container bên trong section rồi mới kéo thả các phần tử khác vào bên trong container, như vậy nội dung của bạn sẽ hiển thị đều nhau hơn, nếu bạn không tạo một container và đặt nội dung vào trong container thì đoạn nội dung dài có thể tràn ra ngoài khắp màn hình, điều này khiến giao diện sẽ không đồng nhất, trừ khi bạn có mục đích riêng cho điều này. Nếu bạn muốn kiểm soát nội dung được hiển thị bạn nên đứa nó vào trong một vùng chứa
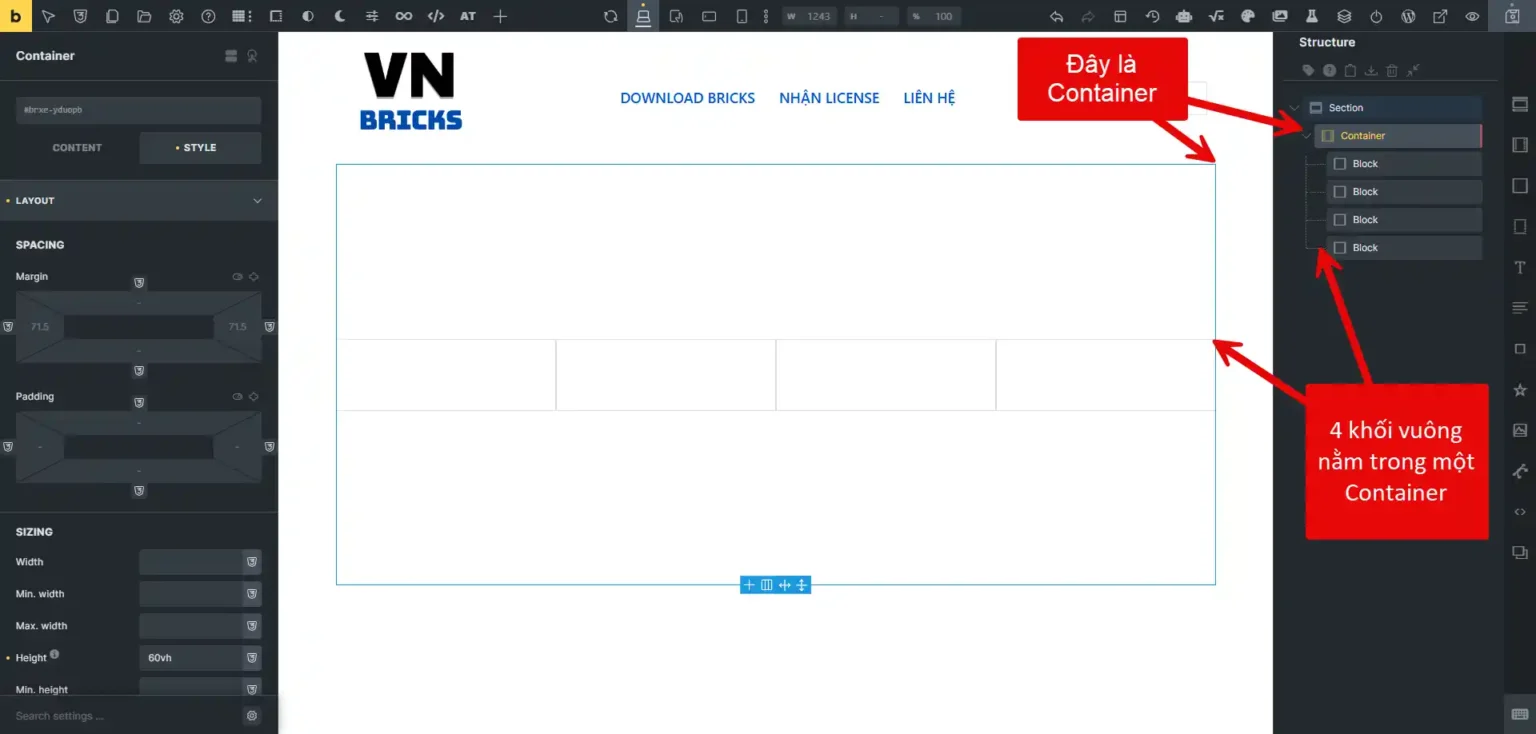
Container Element: Phần tử Vùng chứa Container
Layout Trong Bricks Theme: Container element.
Vùng chứa được hiểu khi đưa nội dung vào phần này thì nội dung sẽ nằm ở bên trong nó. Vùng chưa được Bricks cấu hình mặc định là 1100, và bạn có thể thay đổi điều này trong phần thiết lập style (Style setting).
Khi bạn tạo mới một Section, bạn có thể chủ động tạo mới một container. Container Element giúp xác định chiều rộng trang web, hạn chế nội dung hiển thị trong phạm vi cụ thể. Để nội dung hiển thị đồng nhất thì bạn nên đưa các nội dung vào trong container.
Phần tử vùng chứa container là một DIV đặc biệt với cài đặt đã được cấu hình trước để tiết kiệm thời gian cho người thiết kế.
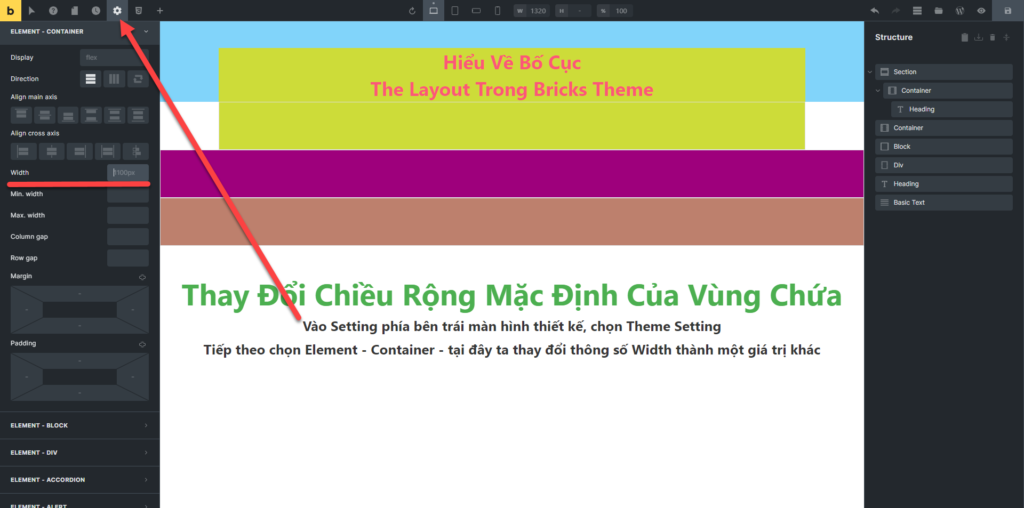
Để thay đổi chiều rộng mặc định của vùng chứa container, phía bên tay trái ta chọn settings, tiếp theo vào Theme setting, lựa chọn theme style cần thiết lập lại, hoặc chưa có theme style nào thì tạo một theme style mới sau đó lưu lại rồi tiếp tục vào phần Element – Container, tại đây ta thay đổi thông số của Width.

Thay đổi chiều rộng mặc định của Vùng chứa
Bạn có thể xem thêm bài viết về Phần Tử Container – Container Element để hiểu chi tiết hơn về các tính năng của phần tử này, nắm vững được các tính năng tiện ích của Container sẽ giúp bạn thiết kế website một cách linh hoạt và nhanh chóng hơn.
Block Element: Phần tử Block
Block là một Div đặc biệt, được thiết lập sẵn các thông số giúp ta tiết kiệm thời gian hơn khi sử dụng Div. Khi các khối được căn chỉnh theo hàng ngang thì chúng tự động sẽ chia đều chiều rộng các khối và khoảng cách bằng nhau.
Có một cách nhanh chóng để tạo ra các khối bằng nhau là tại giao diện thiết kế, khi bạn di chuyển con trỏ xuống mép của một đối tượng layout bạn sẽ được gợi ý tạo các khối ở đây. Nhưng khi làm theo cách này các đối tượng được tạo ra sẽ là “Cột” (Column).
Vậy Block và Column khác nhau ra sao: Thực ra chúng không có gì khác nhau, chúng thực chất là các Block nhưng khi bạn tạo chúng bằng cách này, chúng sẽ tự động có thuộc tính hướng căn theo chiều ngang nên chúng được đổi tên thành Column.

Các block có thể nằm trong một vùng chứa, hiển thị 100% vùng chứa hoặc theo một tỷ lệ nào đó mà bạn thiết lập.
Lời khuyên: Sử dụng Block Element để nhóm nội dung hoặc tạo ra các cột, thẻ card để tối ưu hóa trải nghiệm người dùng.
Layout Trong Bricks Theme: Div Element
Div Element là phần tử cơ bản trong HTML, thường được sử dụng để chia nhỏ nội dung hoặc xác định vị trí của các phần tử khác.
Div là phần tử cơ bản nên muốn thiết lập chi tiết ta phải chỉnh nhiều thứ hơn so với các phần tử khác.
Chiều rộng và chiều dài cơ bản của Div sẽ bằng chính nội dung bên trong nó
Lời khuyên: Sử dụng Div Element để quản lý vị trí và kiểu hiển thị của các phần tử trên trang web một cách linh hoạt và hiệu quả.
Bạn có thể thay đổi chiều rộng, chiều cao hoặc tạo nhanh một hay nhiều block cho một đối tượng layout bằng cách di chuyển con trỏ chuột về mép bên dưới của đối tượng đó, bạn sẽ nhận được gợi ý tại đây để thao tác. Đối với Section và Container mặc định sẽ được căn giữa vì chúng đã được thiết lập mặc định là như vậy. với Block, Div sẽ mặc định là căn bên trái
Bài viết này brickstheme.net chia sẻ hướng dẫn chi tiết về Layout Trong Bricks Theme cách sử dụng các phần tử layout và mang đến lời khuyên quan trọng để xây dựng trang web một cách logic, hiệu quả và hấp dẫn cho người dùng.
Các bạn có thể xem video tại kênh Bricks Theme Master, hoăc theo dõi Fanpage của Bricks Theme chúng tôi tại đây