Khi bạn có một hình ảnh có chiều cao lớn như những hình ảnh chụp cuộn màn hình, nhưng bạn không thể để nó hiển thị toàn bộ vì như vậy sẽ làm giao diện trở lên khó nhìn. Nhưng bạn cần show toàn bộ ảnh cho người dùng có thể nhìn thấy.
Ví dụ trường hợp bạn cần hiển thị hình ảnh sản phầm thì bạn đặt các ảnh này trong một khung chứa ảnh có chiều rộng và chiều cao cố định, sau đó bạn cho ảnh nằm bên trong khối thẻ này. Trong Bricks theme bạn có thể tạo một element div và đặt ảnh vào bên trong của div này, nếu hình ảnh có chiều cao vượt quá chiều cao mà bạn đặt cho thẻ div chưa bên ngoài của ảnh thì hình ảnh sẽ được cuộn xuống dưới khi có chuột di vào.
Để thực hiện hiệu ứng ảnh tự động cuốn xuống khi di chuột bạn có thể tham khảo cách làm của chúng tôi qua bài viết dưới đây.
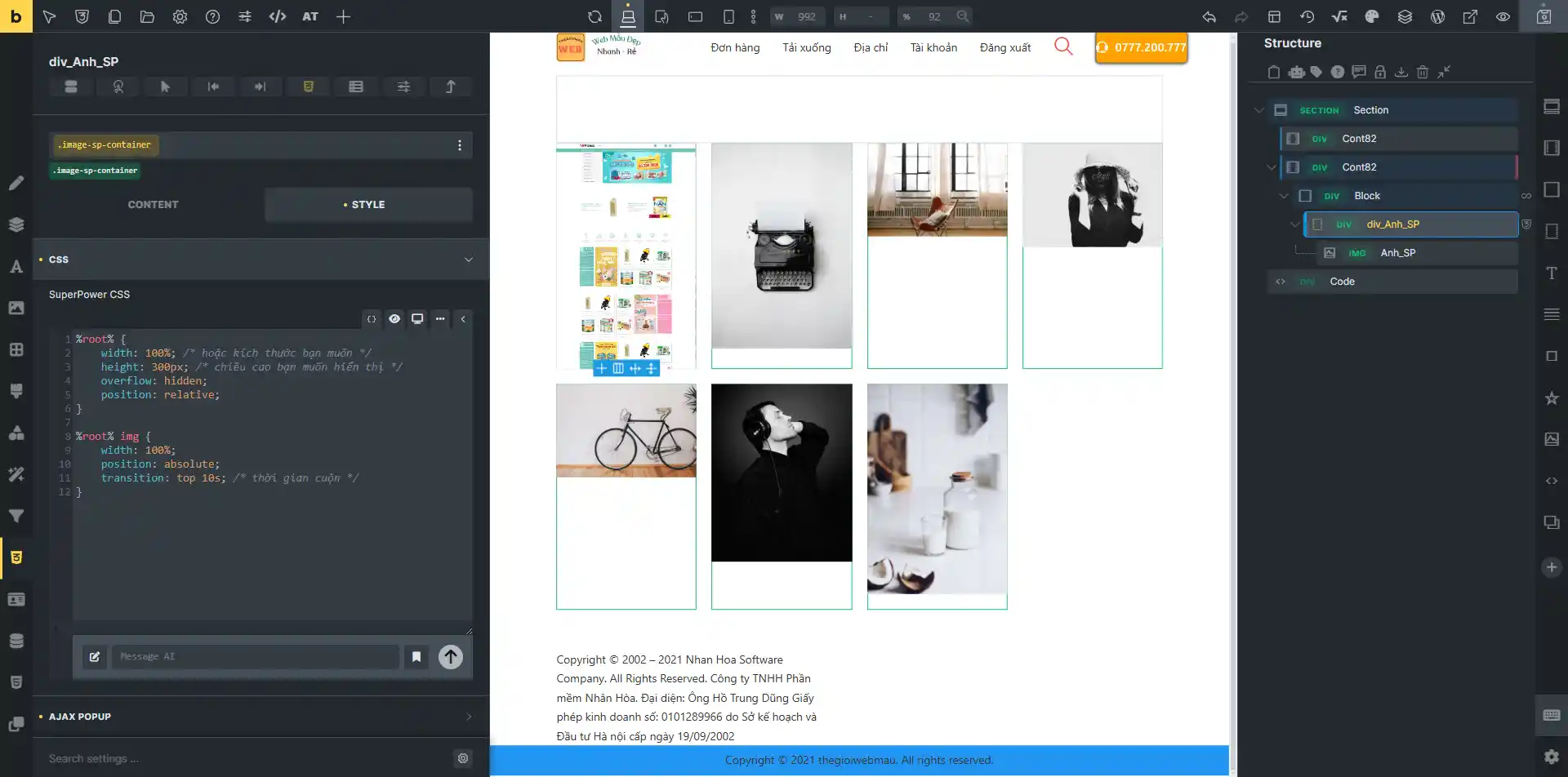
Bước 1, bạn cần tạo một thẻ div chúng tôi đặt tên là div_Anh_SP , sau đó bạn có thể kéo ảnh vào thẻ div này. Tại thẻ div_Anh_SP bạn cho áp dụng class sau đây image-sp-container

Bạn tạo một class image-sp-container sau đó áp dụng cho thẻ div chứa ảnh cần cuộn
%root% {
width: 100%; /* hoặc kích thước bạn muốn */
height: 300px; /* chiều cao bạn muốn hiển thị */
overflow: hidden;
position: relative;
}
%root% img {
width: 100%;
position: absolute;
transition: top 10s; /* thời gian cuộn */
}
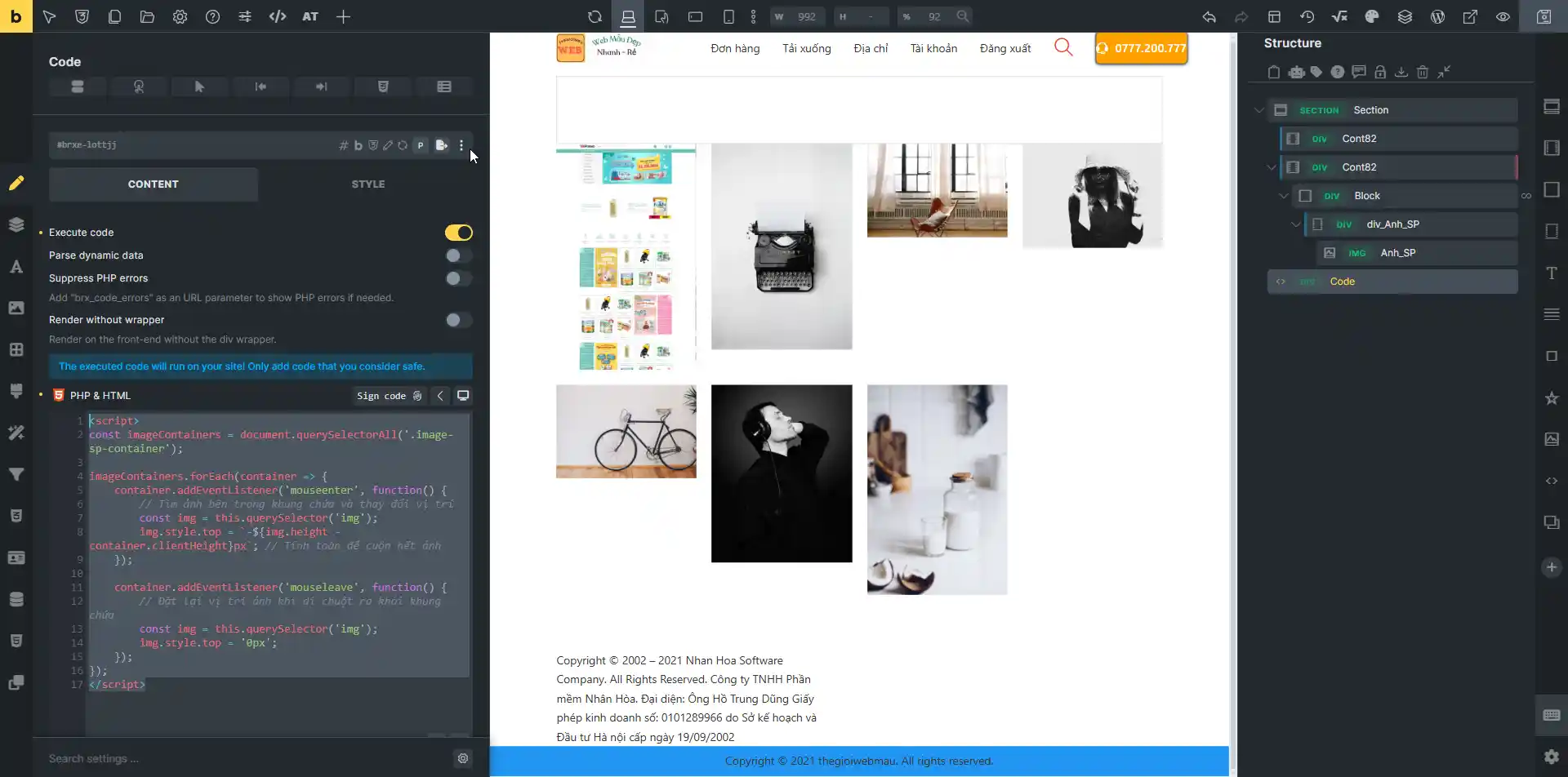
Tiếp theo bạn cần tạo một thẻ code tùy chỉnh để code đoạn script khi di chuột vào thì ảnh sẽ được cuộn xuống điểm cuối của ảnh.
<script>
const imageContainers = document.querySelectorAll('.image-sp-container');
imageContainers.forEach(container => {
container.addEventListener('mouseenter', function() {
// Tìm ảnh bên trong khung chứa và thay đổi vị trí
const img = this.querySelector('img');
img.style.top = `-${img.height - container.clientHeight}px`; // Tính toán để cuộn hết ảnh
});
container.addEventListener('mouseleave', function() {
// Đặt lại vị trí ảnh khi di chuột ra khỏi khung chứa
const img = this.querySelector('img');
img.style.top = '0px';
});
});
</script>

Element code để code đoạn script